创建最优的信息架构
要使网站对搜索引擎爬行器友好还应在网站信息架构(InformationArchitecture)上多加考虑。精心设计的架构能够为用户和搜索引擎带来很多好处。
1合乎逻辑、以分类为基础的信息流的重要性
搜索引擎在理解你的网站时面临大量的技术难题。爬行器无法像人那样感受网页,因此在可访问性和索引上都有着明显的局限。合乎逻辑、构造合理的网站架构有助于克服这些问题,在搜索流量和可用性方面带来很大的好处。
网站信息架构的核心原则有二:可用性——也就是使网站容易使用;信息架构——为内容设计一个符合逻辑的层次结构。
信息架构早期倡导者之一RichardSaulWurman在他的《InformationArchitects》(GraphisInc.)一书中作了如下定义:
信息架构师。1)组织数据固有模式、澄清复杂概念的人。2)创建信息结构或者映射,帮助其他人找到通往知识之路的人。3)21世纪的新兴专业,应对以清晰性、人类理解以及信息组织科学为中心的时代需求。
可用性和搜索友好性
搜索引擎试图重建人们按照质量排序相关网页的过程。如果真人来做这个工作,可用性和用户体验无疑会在确定排名中起很大的作用。考虑到搜索引擎是机器,它们无法轻易地分辨出这一指标,所以被迫采用多种替代方案和辅助指标来协助这一个过程。其中最有名的是链接度量(见图6-3),组织良好的网站最可能得到链接。

从20世纪90年代末Google诞生以来,搜索引擎力求分析Web链接结构的各个侧面,它们拥有通过链接推断信任度、质量、可靠性和权威性的杰出能力。如果你深入研究网站之间存在链接和链接所在位置的原因,就能看到几乎总是由一个人(如果是机构,则可能是几个人)负责链接的创建。
搜索引擎推测,高质量链接将会指向高质量内容,提供良好内容和正面用户体验的网站得到的回报是比内容和用户体验都很差的网站得到更多的链接。在实践中,这种理论得到支持。现代搜索引擎已经能够很好地将高质量、高可用性的网站放在查询排名的最前面。
一个类比
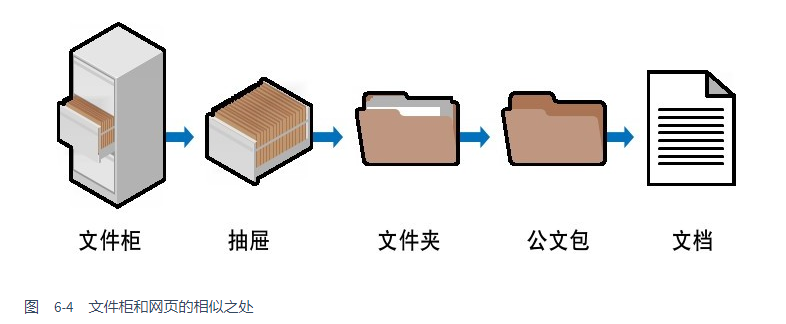
我们来看看标准的文件柜是如何组织的。你有一个单独的文件柜,上面有几个抽屉,抽屉中放入文件夹,公文包在文件夹里,而公文包中包含多个文档(见图6-4)。

2网站架构设计原则
规划网站时要记住一点,几乎每个用户开始时并不知道去哪里、做什么以及如何找到他想要的内容。网站的架构如果认识到这种困难,利用熟悉的可用性标准建立直观的链接结构,就有可能带来正面的网站访问体验。精心组织的网站架构有助于解决这些问题,为用户和搜索引擎提供语义和可用性的好处。
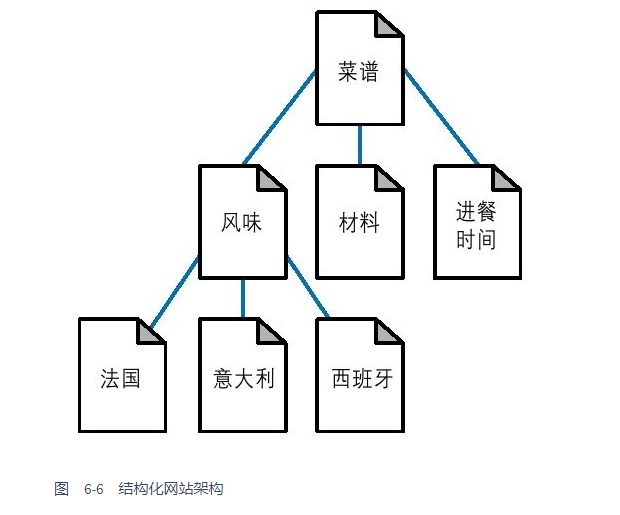
正如图6-6所示,一个菜谱网站可以使用智能的架构,满足访问者对内容的期望,创建正面的浏览体验。这个结构不仅能帮助人们更轻松地浏览网站,还能帮助搜索引擎看到,你的内容与逻辑概念分组融为一体。你可以用这种方法帮助产品应用和产品属性获得好的排名。
尽管网站架构只占算法的一小部分,搜索引擎还是利用主题之间的关系,为以合理的方式组织的内容增加价值。例如,如果在图6-6中你在不正确的分类中随机地加入子页面,排名就会受到影响。搜索引擎通过爬行Web的丰富经验,发现主题架构中的模式,并奖励坚持直观内容流向的网站。

设计网站架构
尽管网站架构(网站主题层次结构和流程的创建)通常是信息架构师的领域,不需要公司内部内容团队的帮助,但是,从长远看来,它对搜索引擎排名的影响是很显著的,因此遵循基本的搜索友好原则是明智的。
如果按照下面的简单方法进行,这一过程本身应该不会太难:
1.列出所有必需的内容页面(博客文章、文章、产品详情页面等)。
2.创建足以包含网站各个类型详细内容的顶级导航。
3.反转传统的自顶向下过程,从详细内容开始,向上创建一个能够涵盖每个页面的组织结构。
4.理解底层之后,填补中层的内容。增补子导航机构,使其合理地将顶级页面和详细内容联系起来。在小网站中,可能不需要这一个层次,但是在较大的网站中,可能需要2~3级子导航。
5.加入辅助性页面,如版权、联络信息和其他非实质性内容。
6.构建展示网站所有页面的视觉层次(至少包括最后一级子导航)。
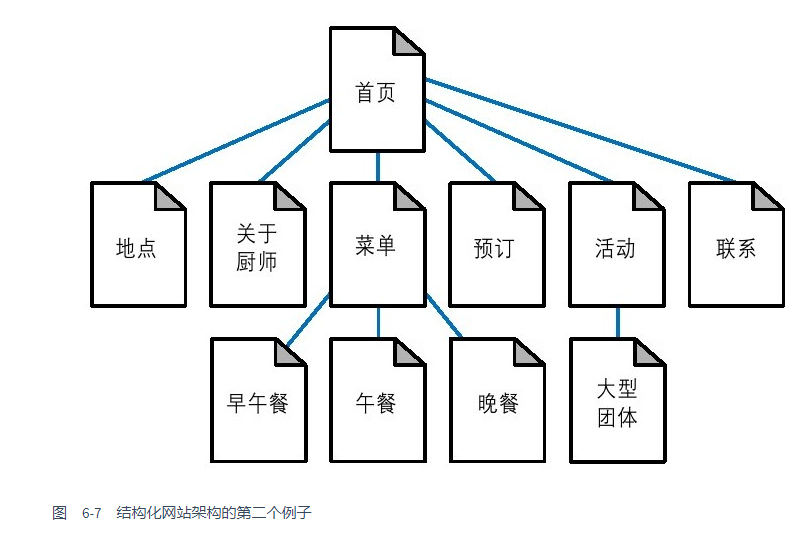
图6-7展示了结构化网站架构的一个例子。

分类结构
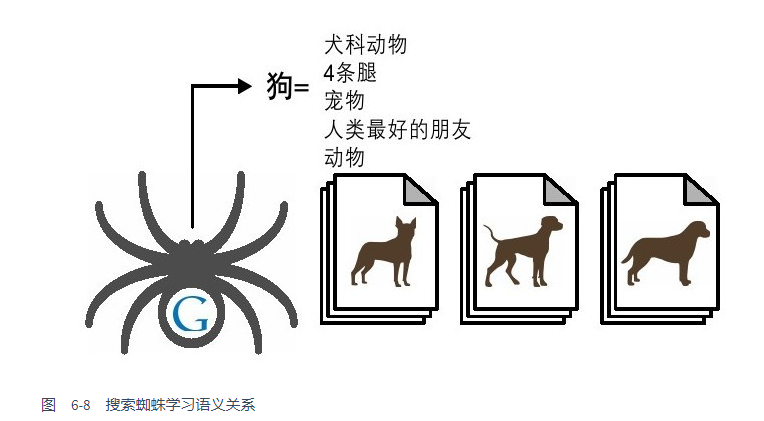
搜索引擎爬行Web时搜集了大量(数百万GB)有关语言结构、主题、内容之间关系的数据。尽管从技术上讲这不是人工智能方面的尝试,但搜索引擎已经构建了能够根据常见模式做出复杂判断的知识库。如图6-8所示,搜索引擎蜘蛛能够在爬行几千个覆盖相关主题(在例子中,是狗)的网页时学习语义关系。

虽然内容并不一定总是按照最容易预测的模式构造,尤其是不同的分类方法能够为访问者带来价值或者兴趣的时候,但是从逻辑上组织主题对人类(他们会发现你的网站更容易使用)和搜索引擎(能够根据主体相关度的提高而提升你的排名)来说都是有帮助的。
主题相关性。这种基于相关性的计分模式很自然地从文件之间的单一关系扩展到网站的整个分类结构。网站创建者可以构建从宽泛主题流向更详细特定内容的层次结构,充分利用这一模式。很显然,在任何分类系统中都有主观性。不用过分沉迷于完善引擎所看到的内容,而要首先想到你的访问者,并以此为指导方针,确保在项目中不会滥用你的创意。
分类学和本体论
在网站设计中,你还应该考虑分类学和本体论。分类学实际上是网站架构的二维层次模型。可将本体论看做人类对某主题领域思维的映射方式,它比分类学更复杂,因为涉及的关系类型可能更多。
找出本体的有效方法之一是卡片分类(cardsorting)。这是一种用户测试技术,要求用户将相关项集中到一起,以便你尽可能直观地组织网站。卡片分类不仅能帮你识别通往网站最具逻辑性的路径,还能够帮助你分辨多义性或者晦涩的术语。
运用卡片分类的方法是,将所有主要概念写在一组卡片上,这些卡片的数量足以让参与者阅读、操作和组织。测试人员按照他们认为最有逻辑性的顺序摆放卡片,并且按照合适的方法分类。
建立本体不是黑帽SEO的一部分,但是如果你能够正确地进行这一工作,对网站的结构会产生影响,从而影响到黑帽SEO。分类和本体对于建立正确的网站架构来说缺一不可。
3扁平架构与纵深架构
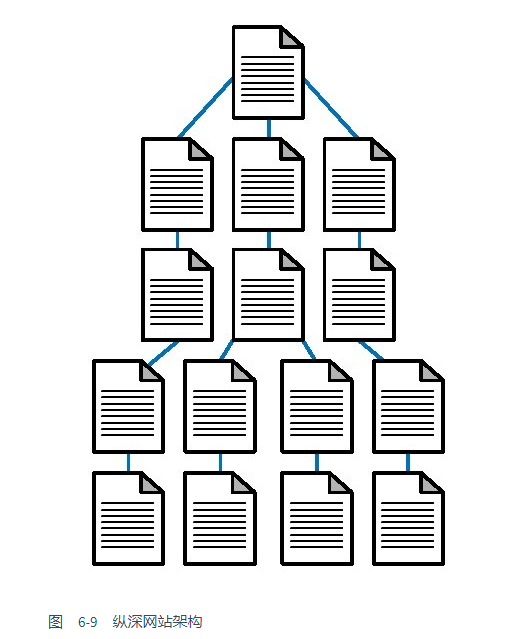
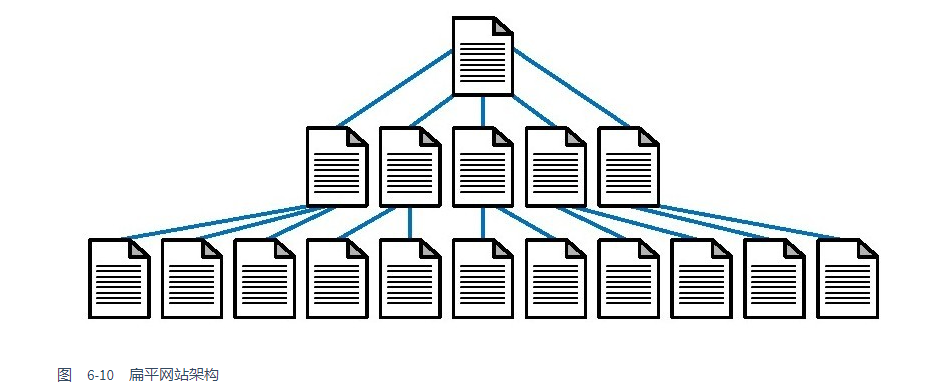
搜索友好性有一条很严格的规则,就是创建扁平的网站架构。扁平网站要求用最少的点击数访问任何指定网页,而纵深式的网站访问详细内容需要使用很长的链接路径。对于绝大多数少于10000个页面的网站来说,从首页或者网站地图页面开始,应该最多用三次点击就能访问到所有的内容。在每个页面有100个链接的情况下,即使有几百万个网页的网站,采用合适的链接和导航结构,也能在5~6次点击内访问每个页面。如果网站不是扁平的,找到想要的内容可能需要很多次点击,如图6-9所示。相反,扁平网站(见图6-10)使用户和搜索引擎花费少数几次点击就能找到大部分内容。


扁平网站不仅使搜索引擎更容易爬行;对用户来说也更加简单,因为它们限制了用户达到目的所需要访问的页面数,也就降低了放弃率,促进了重复访问。
创建扁平网站时要注意,搜索引擎对从指定页面爬行的链接数是有限制的。前面已经提及,几个主流搜索引擎的代表都曾经说过,如果页面包含100个多个链接,除非页面特别重要(也就是说,许多外部网站链接到该页面),否则搜索引擎可能不会跟踪所有链接。
现在,这个问题已经没有那么严重,因为搜索引擎能够处理更大的页面尺寸和更多的页面链接。但是,仍然有其他的理由支持避免在每个页面上放置过多链接,比如,过多链接可能带来潜在的可用性问题。
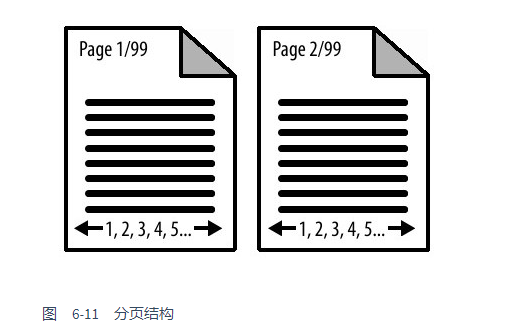
页面中链接数量的问题与网站架构的另一条规则相关:尽可能避免过多使用分页。分页(pagination)是创建一系列网页,以分解长的元素列表或者长文章的一种方法(例如,有些电子商务网站用分页来处理无法在一个页面上显示的产品目录),在许多方面这种方法都是值得怀疑的。
首先,分页提供的相关性是视觉上而不是主题上的。其次,分页可能导致重复内容的问题或者被看做低质量内容的象征。最后,分页可能造成蜘蛛陷阱,大量不相干的低质量页面可能不利于搜索可见性。我们很快将讨论解决分页问题的方法。图6-11展示了分页的一个例子。

所以,要确保实施扁平结构,坚持每页链接数的合理原则,同时保持有上下文关联度的链接结构。这并不总像听起来那么简单,在某些网站上,构建上下文关联的结构可能需要相当多的思考和规划。想象一个销售10000种男士跑鞋的网站。为该网站定义最优的结构可能需要很长时间的努力,但是这一努力能够带来很好的回报。
根据网站的内容,分页问题有很多不同的解决方案。下面是一些可能的方案,以及适合的场合。
1.创建一个View-All(查看全部)页面,并使用rel=”canonical”属性。你可能有一些冗长的文章,需要分解成多页。但是,这会造成对页面的链接锚文本是“1”、“2”、“3”这样的形式。不同页面的标题可能没有明显的差别,因此各个页面将会相互竞争搜索流量。最终,如果有人链接到这篇文章却没有链接到第一页,这个链接的权重将会浪费。
处理这个问题的方法之一是维持文章的分页版本,同时创建文章的单页版本,这个版本称为View-All页面。然后从分页版本的各页中使用canonical标记指向View-All页面。这将把所有链接权重和搜索引擎的注意力集中到单一页面上。还应该在分页版本中的各个页面上加入指向View-All页面的链接。但是,如果View-All页面因为尺寸的原因加载速度太慢,这种方法可能就不是最佳选择。
2.使用rel=”next”和rel=”prev”元素。在2011年9月的SMXEast会议上,Google的MaileOhye宣布Google支持新的链接元素rel=”next”和rel=”prev”。使用这些链接元素的好处是让Google知道何时遇到了一系列分页页面。Google找到这些标记之后,指向其中任何一个页面的链接将被当成指向全系列页面的链接。此外,Google将在索引中说明该系列中相关度最高的页面(大部分时候是第一个页面,但并不总是如此)。
虽然在本书编著期间,必应还没有宣布支持这些标记,但是很可能在不远的将来会这么做。这些标记可以用于通知Google有关分页结构的信息,不管是否创建View-All页面,都可以使用它们。概念非常简单。下面的例子概述了如何在分为12页的内容上使用这些标记:
a.在分页内容第一页的<head>部分,用一个rel=”next”标记指向内容的第二页,如:
b.在分页内容最后一页的<head>部分,用一个rel=”prev”标记指向内容的倒数第二页,如:
c.在第2~11页的<head>部分,用一个rel=”next”和一个rel=”prev”标记分别指向下一页和前一页。下面是第6页中的标记:
还要注意一点,如果采用了一个View-All页面而没有采用这些标记,Google将试图发现该页并且在搜索结果中代替分页的版本。但是,本书作者建议使用上面的某个解决方案,因为Google不能保证发现你的View-All页面,最好提供尽可能多的线索。
原创作品来自烟雨唯一联系QQ 81047380,QID:yanyuseo 微信号:yanyuseo 未经允许,不得转载。:烟雨黑帽SEO » 如何开发对黑帽SEO排名友好的网站?



 黑帽SEO系统CMS和自动生成大量内容中的如何甄选关键词?
黑帽SEO系统CMS和自动生成大量内容中的如何甄选关键词? 烟雨动态JS虫程序-全民AI版+一键批量制作模板+chatgpt+deepseek自动写文章
烟雨动态JS虫程序-全民AI版+一键批量制作模板+chatgpt+deepseek自动写文章 精品群站CMS-全自动AI写文章发文章+批量快速养权重站+百万AI标签页-全民Ai版
精品群站CMS-全自动AI写文章发文章+批量快速养权重站+百万AI标签页-全民Ai版 Google谷歌站群-URL匹配词文+强引蜘蛛-全民AI一站式创作平台
Google谷歌站群-URL匹配词文+强引蜘蛛-全民AI一站式创作平台 全民AI时代,一站式内容创作平台- ChatGPT-4+DeepSeek-R1 V3多模型
全民AI时代,一站式内容创作平台- ChatGPT-4+DeepSeek-R1 V3多模型 烟雨超级模板站群CMS系统-一键批量上万站
烟雨超级模板站群CMS系统-一键批量上万站 烟雨黑帽SEO泛镜像站群-支持内页同步替换标题关键词描述-可选择是否保留内页TDK
烟雨黑帽SEO泛镜像站群-支持内页同步替换标题关键词描述-可选择是否保留内页TDK